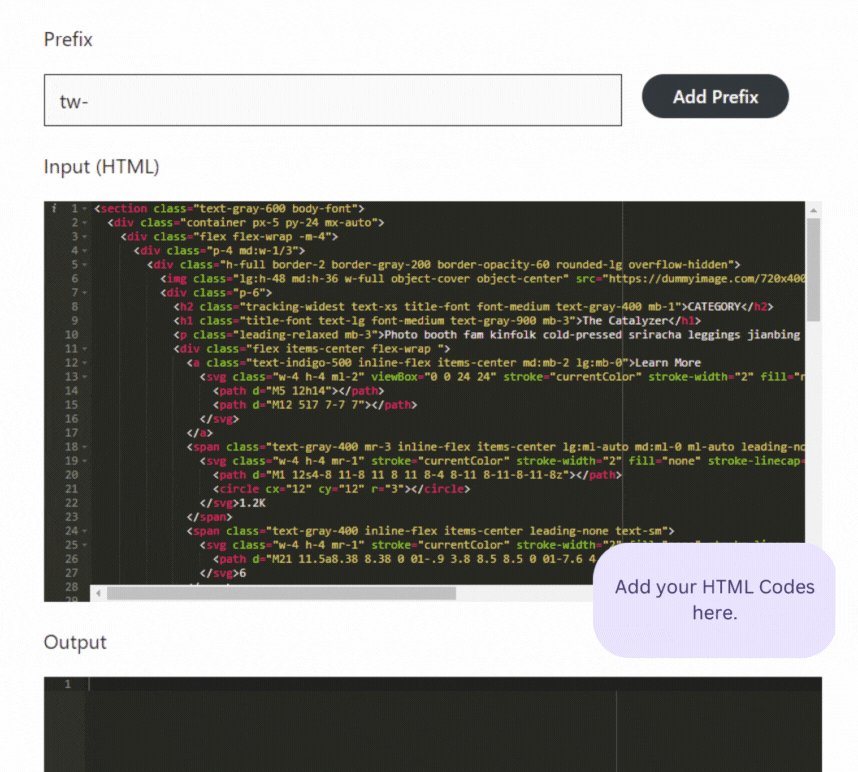
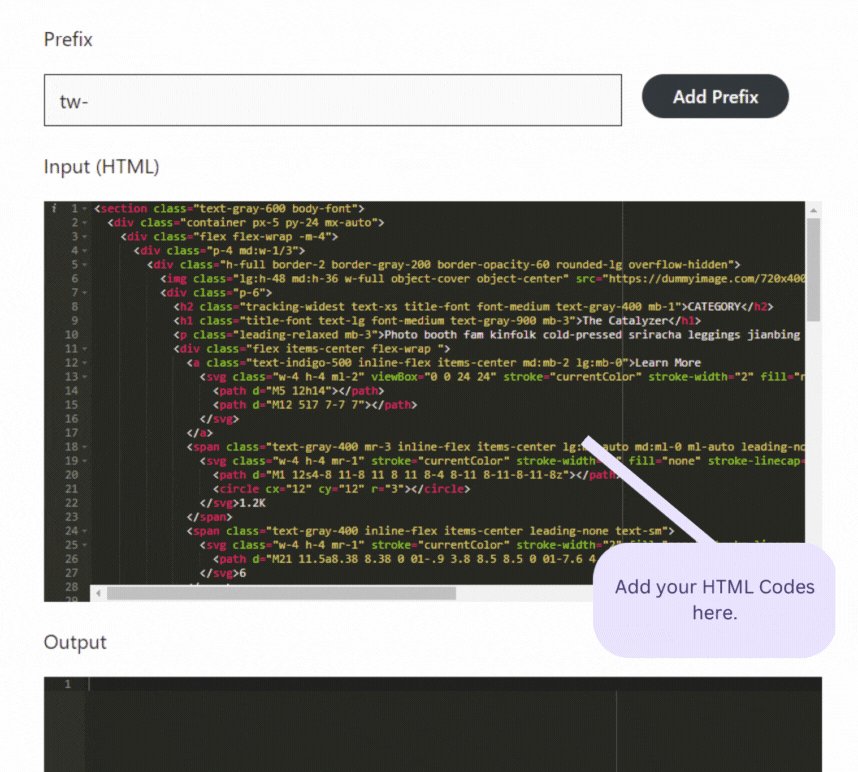
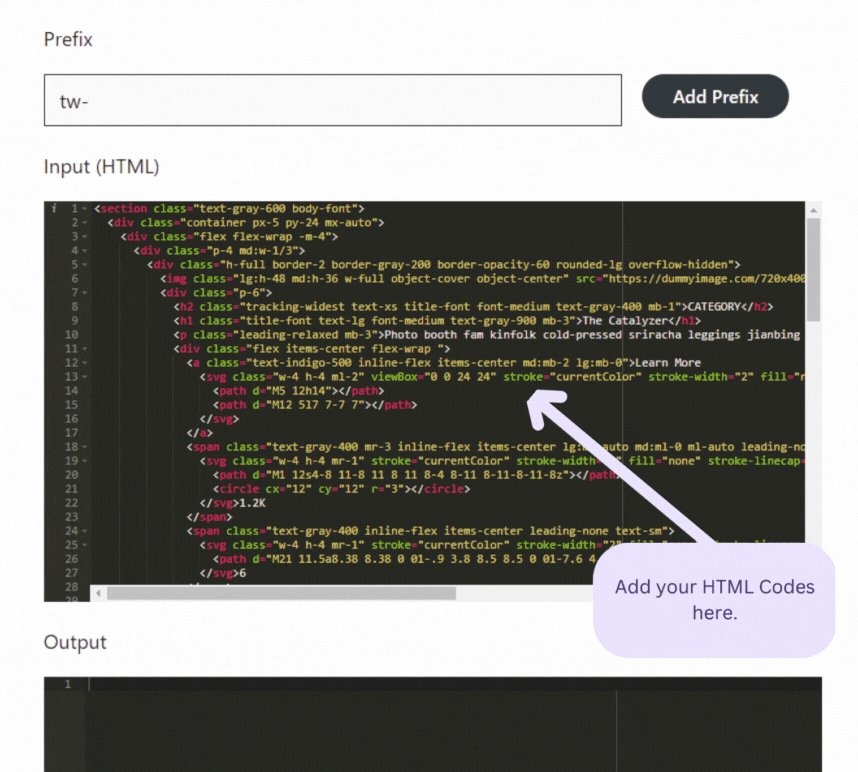
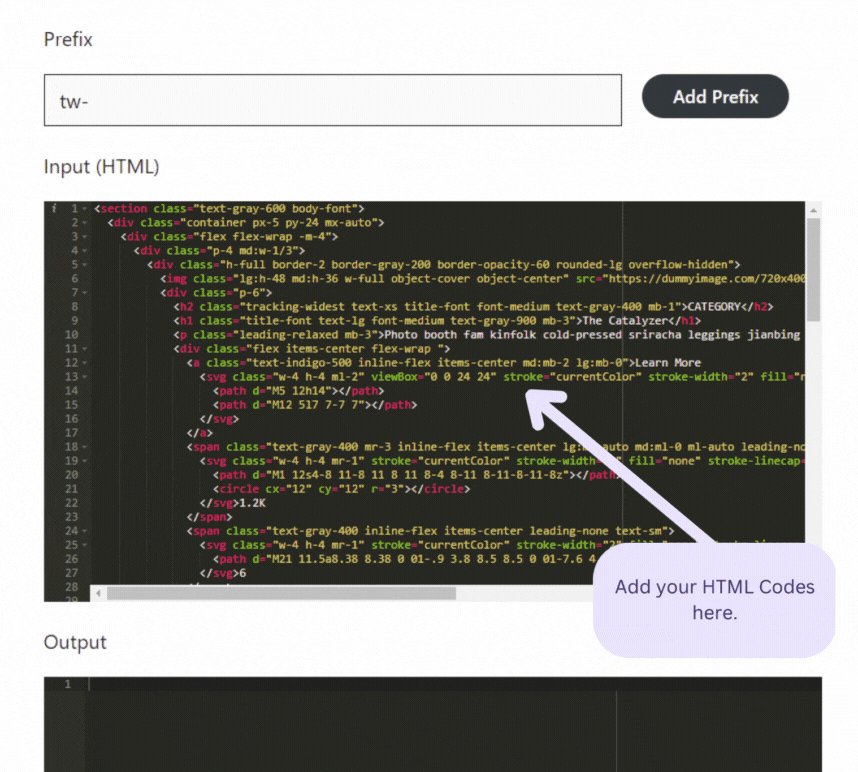
Input (HTML)
Output
As a programmer and coder, I find it really hard to go over every code and manage them. It is somewhat of a herculean task to add prefixes to the classes we use in HTML. As far as my personal experience is concerned as a programmer and developer, I felt this and wanted to get some easy way out of it. Might you feel too the same? We are here to introduce one of the most amazing web development tools that can help you in managing your HTML code. HTML Class Prefixer is really an enriched tool that helps you add prefixes to the classes you create in HTML while coding. The sole purpose of mine to develop such a tool is to help myself in adding prefixes to my HTML classes and help other programmers and web developers organize, customize and add prefixes to the class they create in HTML code.
The HTML Class Prefixer can easily be used to add prefixes to the class in your HTML code. To be more specific, the HTML Class Prefixer is used often as a Tailwind prefix adder.
What more can The HTML Class Prefixer do?
If you are a web developer, you will surely know what it means to code. One might not agree but there is no denying the fact that obtaining a clean and organized HTML code is what every programmer wants. And being able to create an organized and clean code, you need to go about each and every class in HTML code. If you are one of those web developers that you are mostly creating huge projects, surely you will be facing the problem of managing and sustaining the classes. With increasing the number of codes, similarly, the complexity of code is what you cannot avoid at any cost.
Dealing with big projects and maintaining the classes in HTML code can really be a tough task to go through. That is where our masterpiece comes in namely The HTML Class Prefixer. The HTML Class Prefixer is a tool you can use to add prefixes to the classes in HTML code. As a result, it will be easy for you to manage and work on your project consistently.
You might wonder how much ease does the HTML Class Prefixer bring to large-scale web developers? This tool is specially designed for programmers and web developers working on big projects. If you are a programmer, you will surely know how hard it is to manage and sustain the classes in HTML code. That is where our innovative tool comes in. The HTML Class Prefixer is really helpful in this regard because it saves much of your time and helps you reduce errors by adding prefixes to your HTML classes with much ease. The best thing about the HTML Class Prefixer is that with the help of this tool, you can easily add prefixes to the classes in your HTML code while coding your whole project. This is a very easy tool. With the help of this amazing web development tool, the dream of achieving a clean and organized HTML code can come true with just a few clicks. Your dream can come true. It is just a few clicks away. Go on and try our amazing tool. Do let us know about the tool in the comment section. We look forward to helping you achieve the best in your classes in your HTML code.
To add more about the HTML Class Prefixer, this tool not only helps you in organizing your HTML code and adding custom prefixes to your HTML classes but also preserves you from conflicts with other stylesheets and frameworks. It is worth noting here that the HTML Class Prefixer is user-friendly and very much easy to use. Wait! There is more to come from this outstanding tool. You do not need to get confused about using it. All you need to do is simply add your HTML code, decide your prefix, and let the rest do our innovative tool. This will add the desired prefix to all the classes of your HTML code. That is all you need to do. Isn’t that so easy?
This is worth pointing out here that previously I have mentioned that the HTML Class Prefixer is really helpful for programmers and web developers who are working on large-scale projects, but this does not necessarily mean that this is not compatible with beginners. The HTML Class Prefixer is helpful to both whether be a beginner and a professional, this tool turns out to be the best. You might be thinking that such an innovative tool needs a premium to purchase, but let us tell you that this tool is completely free. This is one of the best things about HTML Class Prefixer. So why not give it a try and let us know how it works? Whether this helps you achieve a clean and organized HTML code or not, do let us know in the comment section.
How to Use HTML Class Prefixer?
If you want clean and organized code, then follow the given steps to improve your workflow while working on your classes in HTML code.
Step 1
Add your codes in the Input section as you have been directed in the below image

Step 2
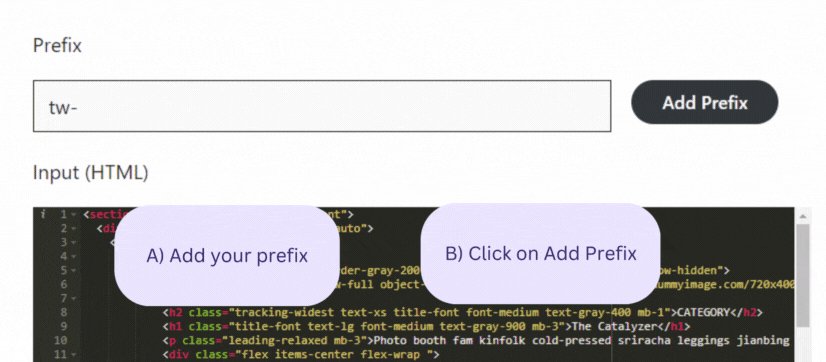
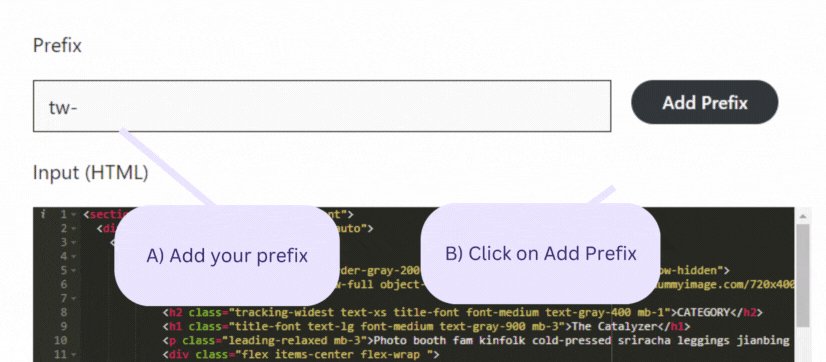
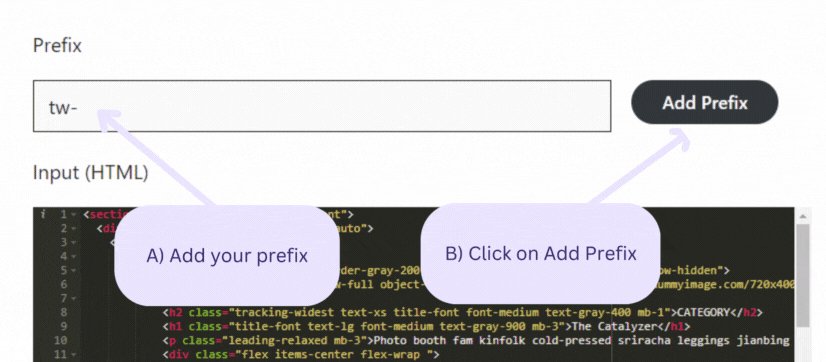
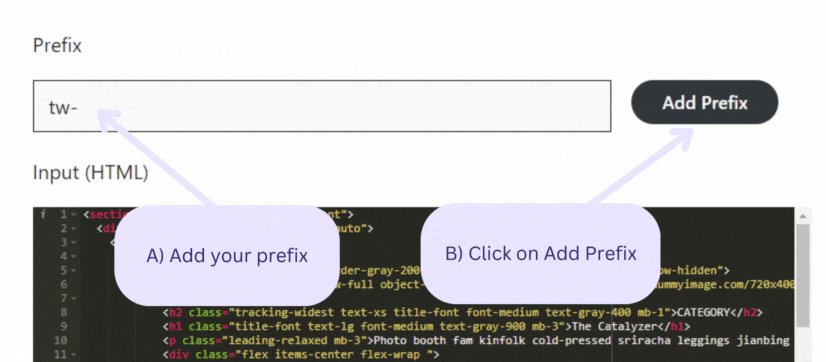
Decide your prefix and write it down. Don’t get confused with tw- because it has been set as the default which is commonly used with TailwindCSS.

Step 3
After choosing your prefix, click on the button ‘add prefix’. Once you click on the button, you will be shown an output of your code with the desired prefix.
See how simple it is. That is all. Your code now has been added with the customized prefix.
Key things to keep in mind while using the HTML Class Prefixer
There are no hard and fast rules to using our web development tool. Just remember the below-mentioned rules while using our innovative tool.
- Try to use HTML codes only
- The HTML code you use must not contain any <script> tags
- The tags like meta tags and other tags must not be contained in the codes used in head
- Paste your codes in the body tag of the HTML file
Above all, the HTML Class Prefixer is one of the easiest web development tools which has been specially designed to help programmers and web developers add custom prefixes to the classes in HTML code. It will turn out to be best for you if you are a large-scale programmer. Do try our tool and let us know about the HTML Class Prefixer in the comment section.
