Table of Contents
Introduction
UI Design is one of the in-demand fields in the tech world. So you want to be a UI designer? Great! To be an aspiring designer, you will need a strong UI design portfolio to get your foot in the door. But how do you build a portfolio from scratch especially if you don’t have any experience? Don’t worry, we’re here to help.
In this article, we’ll walk you through the steps of creating a UI design portfolio that will stand out from the competition. We’ll cover everything from picking the right projects to showcase to putting together a strong case for your skills. Plus, we’ll give you some top tips for making your portfolio shine.
By the end of this article, you’ll have everything you need to create a portfolio that will make hiring managers sit up and take notice.
Why Do You Need a UI Design Portfolio?

You need a UI design portfolio because it is the best way to show potential employers what you can do. A portfolio is a collection of your best work, so it is important to make sure that everything in it is top-notch.
In order to build a successful UI design portfolio, you need to start by selecting your best work. Next, you need to choose the right format and layout for your portfolio. Finally, you need to make sure that your portfolio is up-to-date and that it reflects your current skills and abilities.
How to Build a UI Design Portfolio?
When you’re starting out in your career as a UI designer, one of the most important things you need to do is build a strong portfolio. This is your chance to show off your skills and impress potential employers.
But how do you go about building a UI design portfolio from scratch? And what should you include?
Here are a few tips:
1. Start by gathering your best work
Cull through your old projects, sketches, and wireframes, and choose the ones that are the strongest. Don’t be afraid to show off your early work—even if it’s not perfect, it demonstrates that you’re willing to learn and grow as a designer.
2. Connect with your friends and family to work on real web examples
They may have something that they need help with and by offering your help, you would be able to have a live UI design to showcase your clients. You can also sign up for the freelance marketplaces such as Fiverr etc and offer services at a low price as a starter to design some projects and build your portfolio before moving on to big clients!
3. Create a cohesive portfolio that tells a story
Your portfolio should be more than just a collection of individual projects. Think about how you can structure it so that it tells the story of your design career, from beginning to end.
4. Make sure it’s easy to navigate
Your potential employers will be looking at dozens—if not hundreds—of portfolios, so make sure yours is easy to navigate. Use clear headings, concise descriptions, and high-quality images so that they can quickly scan through your work and see what you’re capable of.
5. Make sure it’s up-to-date
Keep your portfolio fresh by regularly adding new projects, case studies, and skills sections. If you look closely most of the professional & experienced UI designers have a strong case study behind each project that they have in their design portfolio.
Building a strong UI design portfolio can be challenging, but it’s definitely worth the effort. By following these tips, you’ll be on the right track to creating an impressive portfolio that will help you stand out from the competition.
How to Effectively Communicate Your UI Design Process?

Communicating your UI design process effectively is key to a successful portfolio. Whether you’re a new or experienced UI designer, having a portfolio that showcases your skills and vision is essential for getting noticed.
Your portfolio should contain a comprehensive overview of your UI design process and the final products that have come out of it. It should also include examples of your work, client testimonials, and a description of the tools and techniques you use.
The first step in effectively communicating your UI design process is to document it. Keep track of the design decisions you make throughout the process and the reasons behind each one. This will help you not only improve the quality of your designs but also be able to explain why you made the decisions you did.
You should also document your workflow in a way that’s easy to follow and understand. This will help you to quickly explain your design process to potential employers or clients.
How to Use Your UI Design Portfolio to Get Noticed?
Your portfolio is your calling card. It should be a clearly organized and well-maintained showcase of your best work. It should include examples of projects you’ve completed, client feedback, and screenshots of your interface designs.
You should also include a description of the tools and techniques you use to design interfaces. This will help potential employers get a better understanding of your process and skills.
Tips for Optimizing Your UI Design Portfolio
Your portfolio should always be up-to-date with your most recent projects and designs. Keep it fresh by regularly updating it with new projects and designs.
You should also make sure that your portfolio is organized in a way that makes it easy to navigate. Include a clear navigation system and make sure all of your projects are easily accessible.
Finally, make sure that your portfolio is optimized for different platforms, such as mobile and desktop. This will ensure that potential employers can easily view your work no matter what device they’re using.
How to Stand Out from Other UI Designers with Your Portfolio?

Having a portfolio that stands out from the competition is essential for getting noticed. To stand out from other UI designers, include unique elements in your portfolio that showcase your unique skills and vision.
For example, you can include testimonials from clients and screenshots of your user testing results. You can also include a list of tools and techniques you use and explain why you’ve chosen them.
Top UI Design Portfolio Examples
Your portfolio is the most important tool you have as an aspiring UI designer.
It’s your opportunity to show off your skills, creativity, and style to potential employers or clients. And with so many other designers out there vying for attention, it’s essential to make sure your portfolio stands out from the crowd.
So, what makes a great UI design portfolio? In this section, we’ll take a look at some top examples from some of the industry’s leading designers.
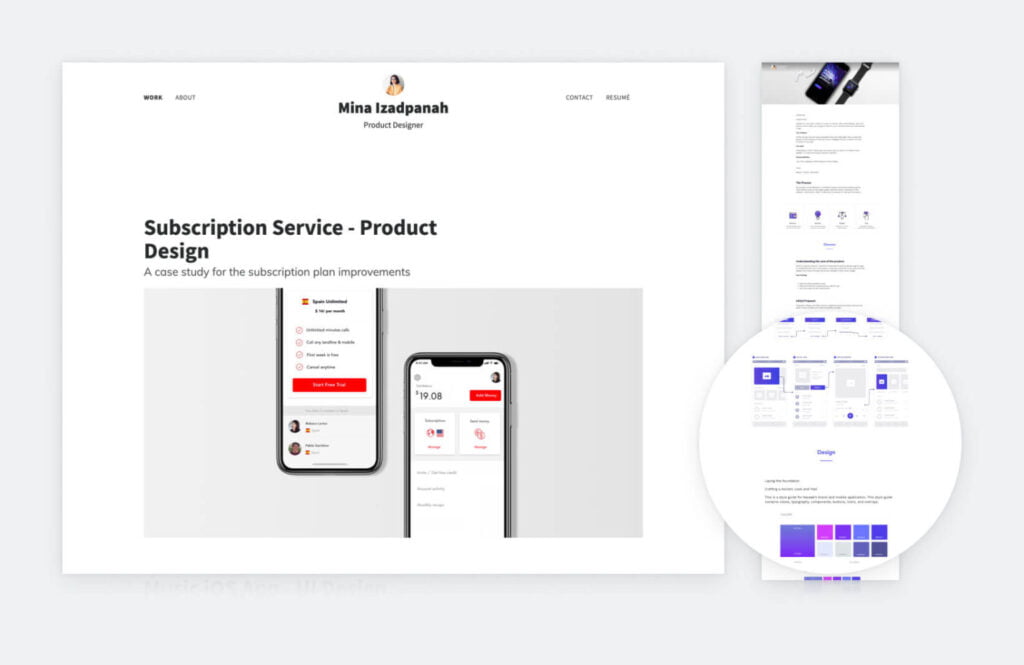
Mina

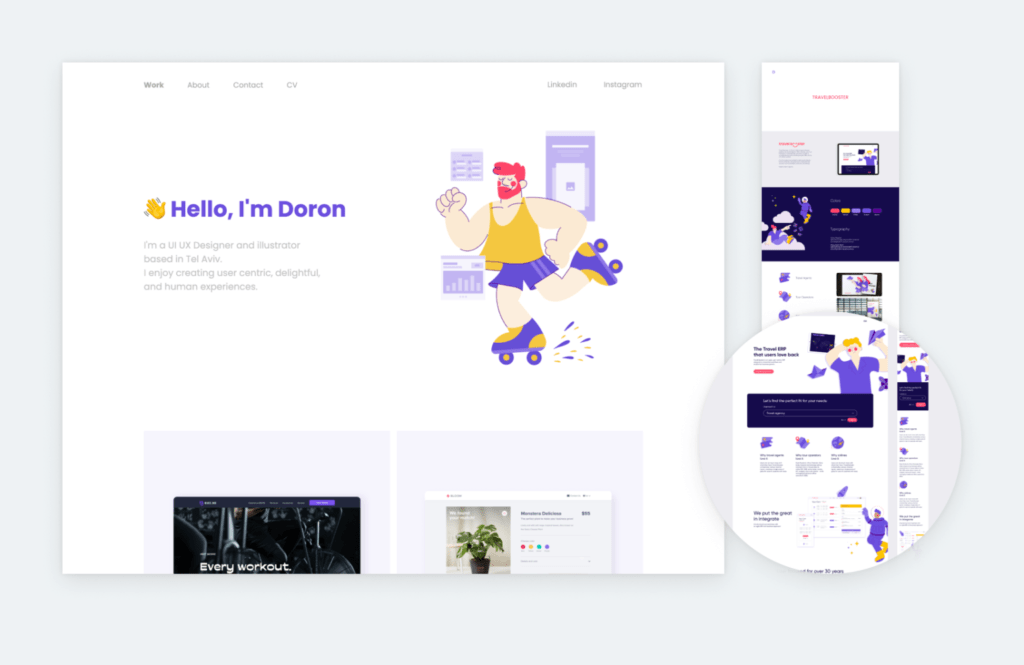
Doron

Each of these portfolios has its own unique style and approach, but they all share common traits that make them truly outstanding.
Top Sites to Visit for Taking Inspiration
You can always take inspiration from professional designers around the globe by visiting portfolio sites. Some of the best sites to pay attention to include:
Behance
Behance is one of the world’s largest websites for showcasing design and art portfolios worldwide. You can check out different design case studies and take a creative leaf out of the book from international designers. It is definitely a go-to place for newbie aspiring designers.
Dribbble
Dribbble needs no introduction. It’s a site for inspiration, networking, feedback, and even jobs for designers. You can check it for work related to UI design, graphic design, and illustration.
Deviant Art
Deviant Art is an American art community where you can find many examples from designers and visual artists from all around the world.
Adobe Portfolio
Adobe Portfolio is another portfolio site to surf through before getting on with your portfolio. It is included for free in the Creative Cloud Subscription and is worth checking out.
Pinterest
Pinterest is a social media networking site. However, there are many designers who are showcasing their work there. It is a great platform for exposure and networking with creative minds. If you want you can also check out Reddit, Facebook & Linkedin Groups to get some more design tips and ideas from a network of professional designers.
Things to Avoid When Building a UI Design Portfolio

There are a few things you should avoid when building your portfolio, so let’s go over those now.
First of all, avoid using cliches. This is your chance to be creative, so don’t rely on the same old design elements that everyone else is using. Be original!
Another thing to avoid is using too many different font types. Stick to two or three at most, otherwise, your portfolio will look cluttered and confusing.
And finally, make sure that your portfolio is easy to navigate. Use clear and concise titles for each project, and consider using a simple navigation bar at the top or left-hand side of the page.
Don’t use a lot of text, as it’s another big no for professional designs.
Also, you must choose the right color theme as that sets the tone for the entire project. Stick to two to three instead of multiple colors.
Key Takeaways
Here are a few key takeaways to keep in mind as you’re building your portfolio:
- Showcase your best work. If you’re just starting out, you might not have a lot of UI design experience under your belt. That’s okay! Just pick your best work and showcase it prominently in your portfolio.
- Make it easy to navigate. Your portfolio should be easy for potential employers or clients to navigate. Use clear and concise titles and descriptions, and organize your work in a way that makes sense.
- Keep it up to date. Make sure to keep your portfolio up to date with your latest work. This will show that you’re actively pursuing UI design and keeping your skills sharp.
- Be ready to talk about your work. When someone is looking at your portfolio, they might have questions about your work. Be prepared to talk about your process, what you were trying to achieve, and what you learned from the experience.
- Instead of focusing on quantity, focus on quality. Remember that quality work speaks for itself even if there are just 2 to 3 projects, those would be enough to convince your client!
FAQs on Building a UI Design Portfolio
Do I need to be a professional designer to have a portfolio?
No, you don’t need to be a professional designer to have a portfolio. However, it is recommended that you have some design experience before you start building your portfolio.
How long should my portfolio be?
There is no set answer for how long your portfolio should be. However, it is generally recommended that you include between 5 and 10 examples of your work.
What type of work should I include in my portfolio?
The type of work you include in your portfolio will depend on your experience and the type of design you want to do. If you’re new to design, you can include personal projects, school projects, or even designs you’ve created for yourself. If you’re a more experienced designer, you can include professional projects that you’ve worked on.
How often should I update my portfolio?
You should update your portfolio as often as new work becomes available. If you’re a student or just starting out, that might mean adding new projects every semester or every few months. If you’re a more experienced designer, it might mean adding new projects every few weeks or months.
Wrapping Up
So, there you have it! Everything you need to know about building a UI design portfolio from scratch. Having an effective UI design process and a standout portfolio is essential for getting noticed by potential employers. By documenting your design process, using your portfolio to get noticed, optimizing your portfolio, and standing out from other UI designers with your portfolio, you’ll be able to effectively communicate your design process and get the attention you deserve. Start working on it and build a great portfolio to inspire local and international clients. Good Luck!

