If you are stuck on how to crop shape in Figma, then you are at the right place. In this article, we will let you know how to crop shape in Figma. To be more specific, we will let you know about Figma and tell you how to crop shape in Figma. However, cropping an image in Figma is not a tough task to be done properly though a bit tricky it is. Do not worry! We will be discussing each and every small detail about it. But before we dive into the depth of how to crop shape in Figma, let us tell you what actually Figma is and what it is used for. If you are already familiar with Figma and its usage it is fine. If you are not, we will be explaining every single detail in this article. We assure you after reading this article, you will be able to understand what truly Figma is and how it is used to crop shapes or images. So why waste much more time? Let’s start.
Table of Contents
Figma
To put it into simple words, Figma is a web-based design and collaboration tool used to create user interfaces, digital graphics, and prototypes. It is popular among designers and design teams for its ability to allow multiple users to work collaboratively on the same design project in real-time. Figma provides a range of features, including vector editing tools, design templates, prototyping tools, and version control. It is also used to create and manage design systems, which are collections of reusable components and styles that ensure consistency and efficiency in design.
This is worth noting here that Figma is platform-agnostic, meaning it can be accessed on any computer with an internet connection, regardless of whether it runs on Windows, Mac, or Linux operating systems. This makes it easier for teams to collaborate and work together regardless of their location or device. Figma is popular in industries such as web design, app design, and product design, and it is often used in conjunction with other design and collaboration tools.
Figma was basically founded in 2012 and has gained popularity in recent years among designers and design teams. Some of the key features of Figma are discussed below;
Key Features
- Vector editing tools for creating and manipulating shapes, typography, and icons.
- Collaboration tools that allow multiple users to work on the same project simultaneously in real time.
- Prototyping tools that enable designers to create interactive designs and test user flows.
- Design systems that allow designers to create and maintain a consistent set of styles and components for their designs.
- Version control that tracks changes and allows designers to revert to previous versions of a design.
In a nutshell, Figma is widely used in industries such as web design, app design, and product design, and it is often used in conjunction with other design and collaboration tools. I think it is enough about Figma. Now we will move on to how to crop shape in Figma.
Cropping a shape in Figma

Dealing with Figma is quite easy and in this article, we will be providing you with the best ways how to crop shape in Figma. Cropping an image in Figma is not a herculean task to be performed well. It is easy and we will tell you how!
A step-by-step procedure
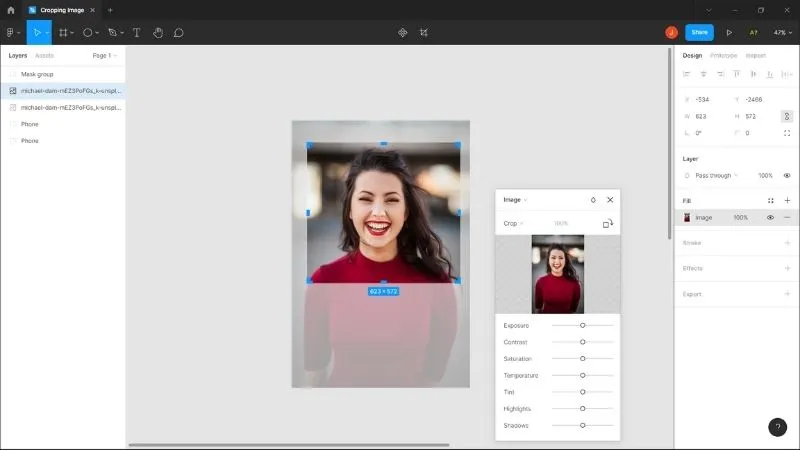
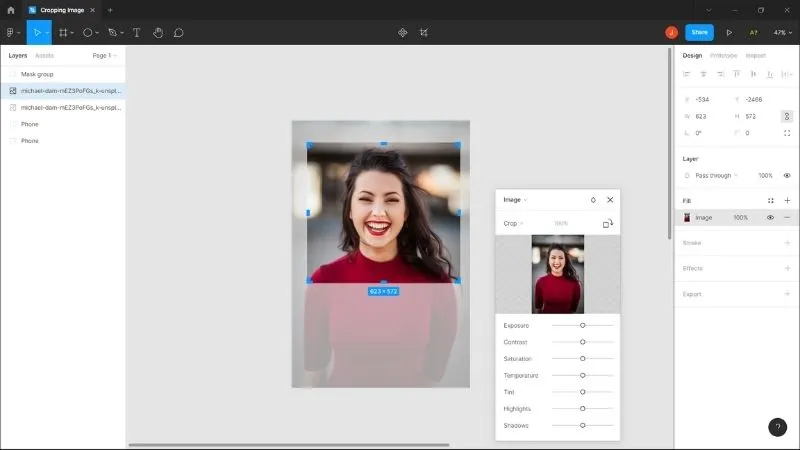
- The first thing you need to do is select the shape that you are interested in cropping.
- Go to the “Crop” section, and click on the “Edit” button.
- Use the handles around the image to adjust the crop area as needed. You can also enter specific dimensions in the width and height fields in the “Crop” section to crop the image to a specific size.
- The last thing you need to do is click on “Apply” when you are satisfied with the crop area.

This is worth pointing out here that cropping an image in Figma is non-destructive, meaning that the original image is not deleted or modified. Instead, Figma creates a new cropped version of the image. If you want to revert to the original image, you can simply delete the cropped image and replace it with the original.
That is not all about how to crop shape in Figma. Moreover, you can use a mask to crop shapes in Figma. You can follow the below steps;
- Insert the image or object that you want to mask onto the canvas.
- Create the shape that you want to use as the mask. This can be a rectangle, circle, or any other shape.
- Place the mask shape over the object or image that you want to mask.
- Select both the mask shape and the object or image that you want to mask.
- Right-click on the selection and choose “Mask with shape” from the context menu, or use the keyboard shortcut “Command/Control + Shift + M”.
- The object or image will now be clipped to the shape of the mask.

You can adjust the position and size of the mask by selecting it and using the handles to resize or move it. You can also edit the mask shape by selecting it and using the vector editing tools in the right sidebar.
Keep in mind that you can use any shape as a mask, including shapes that have been created using the vector tool or imported as SVG files. You can also use multiple masks to create complex masking effects.
How to crop a shape in a circle in Figma

To crop a shape in a circle in Figma, you can follow these steps:
- Select the shape that you want to crop into a circle by clicking on it in the canvas.
- Click on the “Edit” button in the “Fills” section of the right sidebar.
- Choose the “Image” fill type.
- Upload the image that you want to use to fill the shape. This image will be cropped into a circle.
- In the “Fills” section, click on the “Adjustments” button.
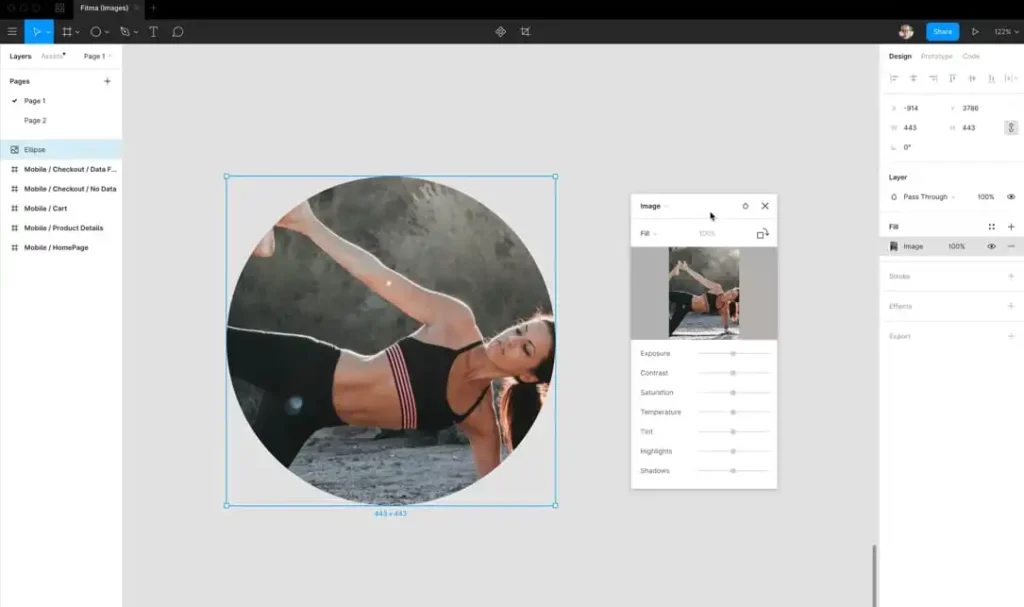
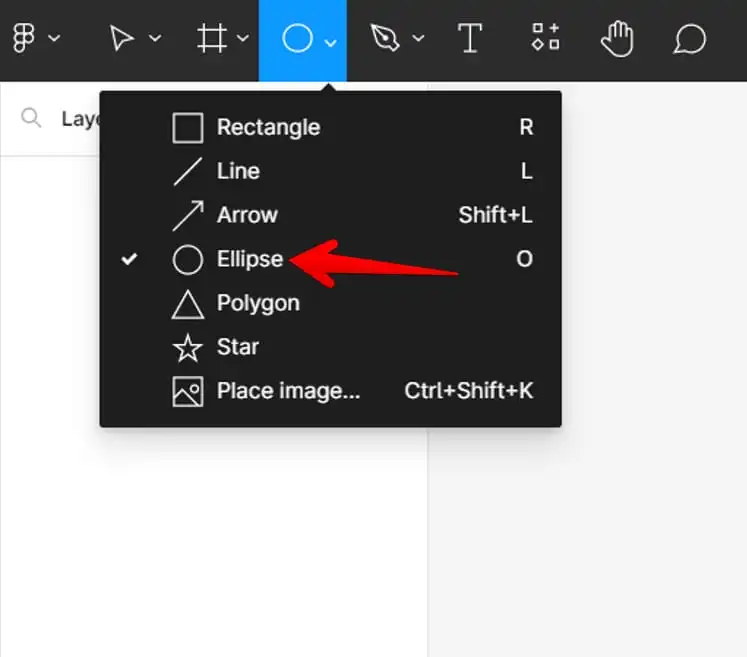
- Choose the “Mask” option from the drop-down menu.
- In the “Mask” section, choose the “Ellipse” option.
- Adjust the size and position of the ellipse mask to crop the image into a circle. You can use the handles around the mask to resize it or drag it to move it.
- Click on “Apply” when you are satisfied with the crop.
This is worth keeping in mind that this method only works for cropping an image fill into a circle shape. If you want to crop a vector shape into a circle, you can use the masking method which I have described above. We have described in a very detailed way how to crop shape in Figma and we truly hope you have learned some new skills by reading this article.
Key things to keep in mind to crop shape in Figma
While cropping a shape in Figma, there are a few things to keep in mind to ensure that your design looks its best:
- Figma’s cropping tool is non-destructive, which means that the original shape or image is not deleted or modified. Instead, Figma creates a new cropped version of the shape or image. This allows you to easily revert to the original if you need to make changes later.
- If you want to maintain the aspect ratio of the shape or image while cropping, hold down the “Shift” key while dragging the crop handles. This ensures that the shape or image is cropped proportionally.
- When cropping an image, consider the composition and what you want to emphasize. For example, if you are cropping a photo of a person, you may want to focus on their face by cropping the image tightly around their head.
- Figma provides guides that can help you align your crop area with other elements in your design. To create a guide, simply drag a ruler from the left or top of the canvas and position it where you want the guide to appear. You can then snap your crop handles to the guide.
- Cropping an image or shape can affect the file size of your design, especially if you are using high-resolution images. Be sure to optimize your images for web or screen use to ensure that your design loads quickly and doesn’t take up too much storage space.
If you are going to crop shape in Figma, then these above-mentioned points shall be kept in mind. Once these things are kept in mind, we will assure you will experience cropping images in Figma.
Conclusion
Concluding this article, we hope you have learned how to crop shape in Figma. First, we have given a detailed description of what really Figma is and how it is used. To cut it very short, Figma is a web-based design and collaboration tool used to create user interfaces, digital graphics, and prototypes. It allows multiple users to work collaboratively on the same design project in real-time and provides a range of features including vector editing tools, design templates, prototyping tools, and version control. It is platform-agnostic, making it easy for teams to collaborate and work together regardless of their location or device. After reading this article, you will surely be able to learn how to crop shapes in Figma. If you have enjoyed reading this article, let us know in the comment section.
Do check our latest article on adding prefixes to classes in HTML.

