If you are a programmer or web developer, then you are already familiar with terms like ‘HTML’ and ‘coding‘. But if you are not, then let us add to your knowledge of what basically HTML is. Wait! How to add a prefix to classes automatically in HTML will follow later after we define what basically HTML is. Hypertext Markup Language usually abbreviated as HTML is the standard markup language used to create web pages and is the backbone of the internet. HTML is used to structure content on a webpage, such as text, images, videos, and links.
What does actually HTML do? To make it simple; HTML uses a series of tags and attributes to mark up content, which tells web browsers how to display the content. For example, the <p> tag is used to indicate a paragraph of text, and the <img> tag is used to display an image. HTML also allows for the creation of hyperlinks, which connect web pages together and allow users to navigate the web.
HTML is often used in conjunction with other web development technologies, such as CSS (Cascading Style Sheets) and JavaScript, to create dynamic and interactive web pages. This is worth noting here that HTML is a declarative language. Unlike programming languages like JavaScript, HTML is a declarative language, meaning that you specify what you want to happen rather than how you want it to happen. Now we expect you to know what really HTML is and how it is used to create other websites.
Now let us tell you how to add a prefix to classes automatically in HTML. But before going to tell you how to add a prefix to classes automatically in HTML, let us clarify what basically a class in HTML is and what does it refer to? So here is a short and brief definition of what a class in HTML is. How to add a prefix to classes automatically in HTML will come after the definition.
Table of Contents
What is a Class in HTML?
What is a class? And how it is used in HTML? Here we are to answer these questions. To define it in simple words. A class in HTML is a way of grouping together elements that have similar characteristics or styles. It allows you to apply a set of styles or properties to multiple elements on a webpage without having to repeat the code for each individual element. Or in other words, a class can also be defined as an attribute that can be added to HTML elements to help identify and group them together for styling and scripting purposes. The class attribute is used to define a set of elements that share common styles or functionality.
For example, if you have several paragraphs in your HTML document that you want to style with a specific font, color, or background, you can assign them all to the same class name using the class attribute. Then, in your CSS file, you can apply styles to that class to affect all elements with that class name. To create a class in HTML, you use the “class” attribute and give it a name of your choice. How to add a prefix to a class automatically in HTML is something else to be discussed in detail. For example, if you wanted to create a class for all the headings on your webpage, you could add the following code to your HTML file:

In the example illustrated above, the “class” attribute is set to “heading”. This means that both the h1 and h2 elements will be part of the “heading” class.
You can then use CSS to style all the elements in the “heading” class at once, by targeting the class name in your CSS code:

This will apply the font size of 24 pixels and the color #333 to all the elements with the “heading” class on your webpage. This is all that is meant by a class in HTML. And we hope that we have been able to give you an idea of what a class in HTML is. Now we will come to our main title that is; how to add a prefix to classes automatically in HTML?
How to add a prefix to classes automatically in HTML?
Before going into how to add a prefix to classes automatically in HTML, we will let you know what a prefix is. A prefix in HTML is a short string of characters that is added to the beginning of an attribute name. It is used to indicate the specific namespace or context in which the attribute is being used. A namespace is a way of grouping together related elements and attributes in XML and HTML. It allows different XML vocabularies to use the same element and attribute names without conflicting with each other.
HTML5 introduced the ability to use custom attributes using the “data-” prefix. This prefix allows web developers to create custom attributes that are not recognized by HTML or XHTML specifications but can be used to store extra information about an element that can be used by JavaScript or CSS.
For example, if you wanted to add a custom attribute to an HTML element to store additional information about it, you could use the “data-” prefix as follows:

In the example we have given above, the “data-” prefix is used to create a custom attribute called “myattribute”, which has a value of “some value”. This attribute can be accessed and manipulated using JavaScript, CSS, or other web development tools.
Adding a prefix to an HTML class
Now we will tell you how to add a prefix to a class in HTML. Here is how; to add a prefix to a class name for any reason, you can simply add the prefix to the beginning of the class name like this:

In the above example, the prefix “my-prefix-” has been added to the class name “classname”, resulting in the class name “my-prefix-classname”.
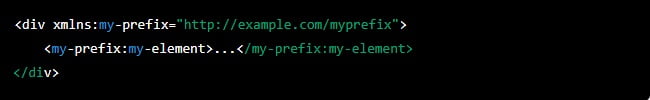
This is worth pointing out here that if you are using the prefix to indicate a specific namespace or context, you should use a namespace prefix instead of a class prefix. Namespace prefixes are typically used in XML and are declared using the “xmlns” attribute. To illustrate:

In the given example, a namespace prefix “my-prefix” is declared using the “xmlns” attribute and then used to define a custom element “my-element” within that namespace. This allows different XML vocabularies to use the same element and attribute names without conflicting with each other. We now expect you to know how to add a prefix to a class in HTML.
The HTML Class Prefixer
We now hope you have learned how to add a prefix to a class in HTML. Now we introduce one of the most amazing tools developed by Developer Wings to help you add prefixes to class in HTML. As a programmer, I felt it to be one of the toughest tasks to add a prefix to classes in HTML manually. If you are concerned about managing and adding prefixes to classes in HTML manually, then do check the tool we have introduced namely the HTML Class Prefixer.
The HTML Class Prefixer is one most innovative tools for programmers and web developers that can be used to help you manage HTML codes. This is worth mentioning here that the HTML Class Prefixer is a tool designed by Developer Wings to enrich web developers and programmers to add a prefix to classes in HTML.
What can be done more using the HTML Class Prefixer?
Here is what the HTML Class Prefixer can do. The HTML Class Prefixer can help you add prefixes to classes in HTML. If you are one of the programmers interested to achieve clean and organized code, then you might go through each and every code while coding in HTML. To achieve the goal of achieving clean and organized code, the HTML Class Prefixer can help your dream come true. To be more specific, the HTML Class Prefixer is specially designed for programmers who are usually working on large-scale projects, it will help you manage and easily add prefixes to a class in HTML. This will also help you with how to add a prefix to a class in HTML.
To add more about the HTML Class Prefixer, this tool not only helps you in organizing your HTML code and adding custom prefixes to your HTML classes but also preserves you from conflicts with other stylesheets and frameworks. It is worth noting here that the HTML Class Prefixer is user-friendly and very much easy to use. In a nutshell, the HTML class Prefixer is really a powerful and innovative tool to help programmers and web developers to manage and add prefixes to classes in HTML. If you are interested in how to add a prefix to a class in HTML, then do check our innovative tool and let us know in the comment section.
Conclusion
In this article, we have discussed what a class is and how to add a prefix to a class in HTML. We have also introduced one of the most amazing tools namely the HTML Class Prefixer which can be used to add a prefix to classes in HTML. We hope you have learned how to add a prefix to a class in HTML. If you are working on large-scale projects and are interested to add a prefix to your classes in HTML all at once, then our tool the HTML Class Prefixer might help you.

